Belajar kode HTML dengan Noteped
Apa itu HTML ????????
langsung saja apa itu HTML.
HyperText Markup Language (HTML) adalah sebuah bahasa markup yang digunakan untuk membuat sebuah halaman web, menampilkan berbagai informasi di dalam sebuah Penjelajah web Internet dan formating hypertext sederhana yang ditulis kedalam berkas format ASCII agar dapat menghasilkan tampilan wujud yang terintegerasi(wikipedia).
Elemen-eleman dasar HTML :

nah, seperti ini caranya membuat halaman web dengan Noteped
1. Start pilih accesories pilih noteped(liat gambar)
2. Buka noteped, ketik eleman-eleman dasar tersebut,misalnya
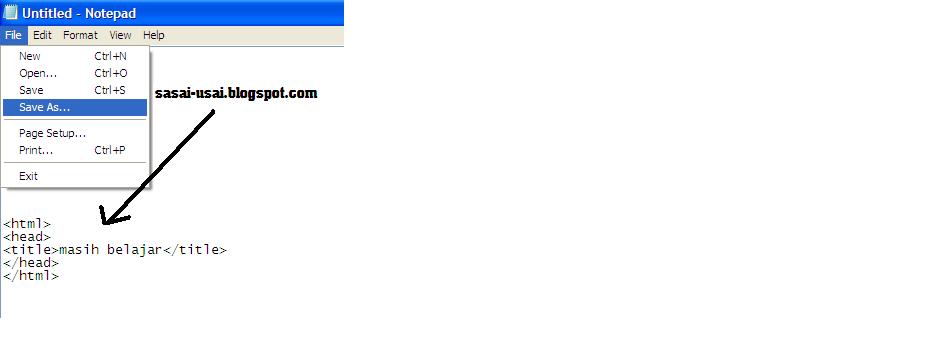
3.kemudian save dengan format HTML(liat gambar di bawah ini)
4. maka file yang kita simpan tersebut berubah menjadi seperti ini
5. Open file tersebut, maka hasilnya seperti ini
hasilnya ada tulisan masih belajar, itu adalah judul dari halam web kita. liat langkah no 2 kemudian ganti masih belajar dengan kata yang kalian inginkan.
catatan
Sebelum membuat halaman web ada harus menginstall mozela atau web browser yang lain dan Noteped






 Previous Article
Previous Article






Responses
3 Respones to "Belajar kode HTML dengan Noteped"
Mantap cuy...
8-} 8-} 8-} 8-}
:D :D :D :D :D :D
BLOGNYA ANAK GAPTEK
14 October 2010 at 19:19
terimakasih bro
15 October 2010 at 22:47
terima aksih artikel sangat membantu
11 January 2012 at 12:56
Post a Comment