Sebenarnya Tutorial ini juga ada di ilmu grafis.com tetapi saya mereview kembali caranya berdasar versi saya sehingga tidak ada istilah copas blog orang walaupun itu mungkin sah-sah saja tetapi hal yang demikian itu kurang baik menurut saya pribadi. Di sini saya mencoba mengembangkan kreatifatas saya sendiri(sedikit pengantar) hee....heee...
Langsung saja langkah-langkahnya
1.Pastikan Photoshop telah terinstall di komputer anda2.Pilih photo yang anda ingin
3.Pisahkan Photo dengan backgroundnya menggunakan magnetic lasso tool
4.Buat Layer baru dengan ukuran
width : 504 dan height : 360 pixels
ubah Background white menjadi black
(untuk langkah 3 dan 4, bisa langsung ke langkah 5 karena ini hanya tambahan dari saya) heee.heeeee
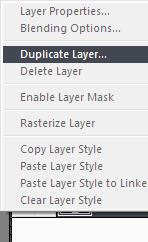
5. Duplicate foto tadi
6. Kemudia pilih image pilih adjustments pilih lagi desaturate atau tekan ctrl+shift+u
7. Photo tadi akan berubah kemudian duplicate lagi gambar tersebut
8. Setelah di duplicate pilih image pilih adjustments pilih lagi invert atau tekan ctrl+i maka photo akan berubah
9. Pilih filter, pilih Blur kemudian pilih gaussian blur setelah itu akan muncul kotak dialog
10. Kemudian pilih calor dodge di samping kiri
10. Selesai. hasilnya
jangan lupa kasih komen untuk perbaikan blog saya
oK!!!!! Bro.............







 Previous Article
Previous Article






Responses
13 Respones to "cara membuat Photo menjadi Sketsa pencil"
Kalau aku, biasanya pake photoscape punk.
he.
Cuy, aku udah join di google konek kam,
kalo berkenan follow balik blogku lah.
he
20 December 2010 at 19:25
ia kah yed??? entar aq cuba...
thanks sarannya.
ooh... aq udah follow blog kam
24 December 2010 at 02:25
weess mantep nie om...
mncobai dlu lah hhe
d'blog ulun ada jua tehnik photoshop,singgah satumat lah hhe
19 March 2011 at 10:52
kada jua mang ia. thank kunjungannya !!!
23 March 2011 at 20:01
menarik nih infonya..thanks dah sharing disini sobat..jangan lupa jga komentar balik di blogku
8 April 2011 at 11:09
wow design lagi
20 April 2011 at 02:15
wow mantap, itu langkah terakhir ga nemu :( di sebelah mana ya?
4 May 2011 at 21:37
@paypalbox : itu di bagian layers, mungkin punya agan tidak di tampilkan layersnya.
cara menampilkan layar klik menu window pilih layers sob..
6 May 2011 at 00:06
infonya bagus sekali.
tapi sangat sulit law cuma bisa dilihat gak di praktek kan.
terimakasih dan salam kenal.
22 November 2011 at 09:33
KEREN JUGAA
11 January 2012 at 12:52
makasaih atas postingannya
10 October 2012 at 15:25
terima kasih banyak telah berbagi ilmunya, semoga sukses dan berada dalam kesehatan selalu
15 February 2020 at 14:34
Post a Comment